Vous n’êtes pas sans savoir que faire de la veille est un élément essentiel pour développer sa créativité. Et quand on veut créer un site, c’est pareil. Il faut trouver de l’inspiration, des bons exemples de webdesign et mettre en place les meilleures techniques.
Concevoir un site ou une interface est un processus créatif comme un autre. Cela demande de connaître les tendances, d’avoir du bon goût et surtout d’être à l’écoute des besoins de sa cible. Pour être bon dans ce domaine, il faut évidemment trouver de bons exemples en webdesign. Et pour cela, j’ai quelques outils à vous proposer pour vous aider.
Sachez également que même si vous ne souhaitez pas créer un site, ces outils vont aussi vous aider à booster votre créativité de tous les jours. Car vous pourrez très certainement utiliser les éléments que vous allez découvrir dans d’autres domaines créatifs.
Comment créer un beau site ?
Avant de vous présenter les 7 outils pour trouver l’inspiration sur le webdesign, il faut déjà savoir sur quelle plateforme créer son site. Pour ça, j’ai rédigé un long article pour vous présenter l’outil qui est le plus pertinent et le plus simple à utiliser à mes yeux : Webflow. C’est un outil NoCode qui permet de créer des sites professionnels et élégants sans avoir besoin de coder.
Si vous souhaitez découvrir d’autres alternatives, j’ai aussi présenté dans un autre article 5 plateformes pour créer un site en NoCode.
Maintenant que les présentations sont faites, et avant de vous lancer, il faut trouver l’inspiration en webdesign.
7 outils pour trouver des exemples de webdesign
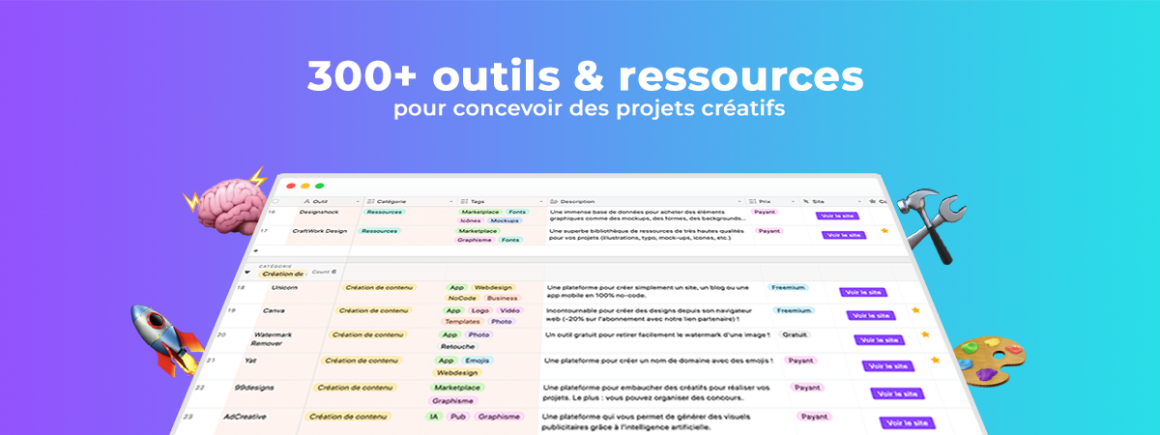
L’idée ici est de consulter ces outils avant la création d’un site. Car même si vous avez une idée claire et précise du projet que vous avez en tête, faire une veille de ce qui se fait de mieux dans le milieu est essentiel. Tout simplement car vous allez pouvoir découvrir des bonnes pratiques auxquelles vous n’auriez peut-être pas pensé. Et si vous souhaitez découvrir d’autres plateformes comme celles que je vais présenter, j’ai regroupé 300+ outils & ressources qui pourront vous aider à aller plus loin dans vos créations (ceux ci-dessous sont dans la liste !).
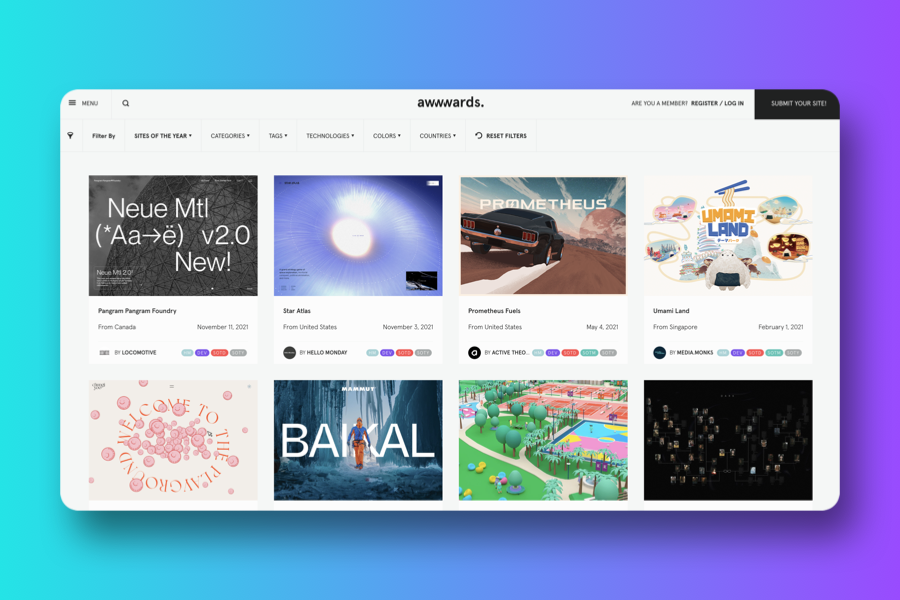
1. Awwwards
Certainement l’outil le plus connu, c’est pour cela que je le mets en premier. Awwwards est une plateforme qui présente et récompense les meilleurs sites à travers le monde. Vous pouvez soumettre votre site, voter pour ceux des autres et découvrir les primés selon les différentes catégories. Concrètement, c’est une immense source d’inspiration et vous allez découvrir des pépites.
En quelques clics, vous allez pouvoir découvrir des interfaces novatrices et vous inspirer de designs qui marchent. C’est vraiment un must-have pour sa source d’inspiration webdesign (et même pour sa veille créative classique !).

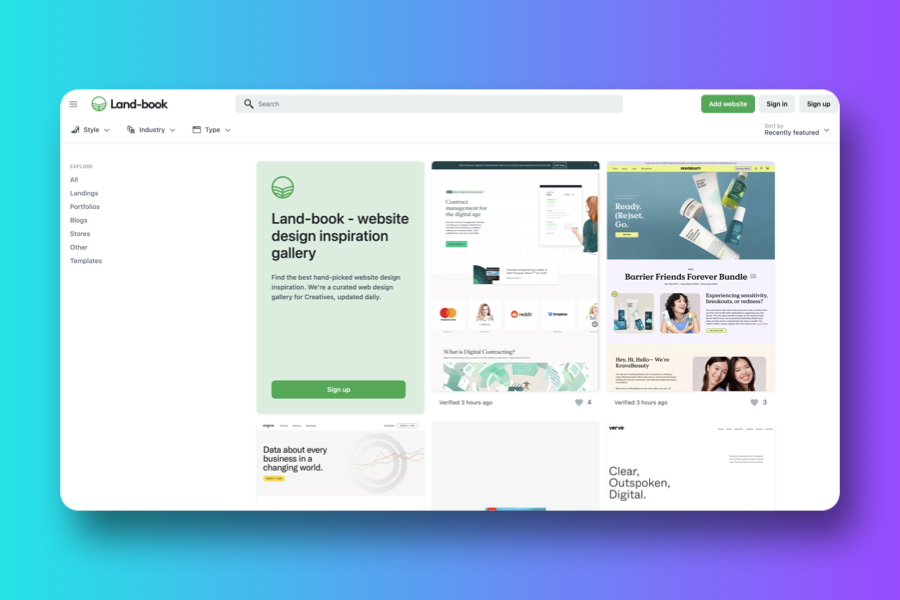
2. Land-Book
Cette plateforme recense des centaines et des centaines de webdesigns selon leur type : landing page, portfolios, blogs, stores, etc. Sa grande force est que vous pouvez aussi les filtrer selon le style (animation, dark colors, gradient, parallax, etc) et aussi par industries (architecture, éducation, finance, gaming, etc).
Land-Book propose également des templates à l’achat que vous pourrez utiliser sur Webflow par exemple.

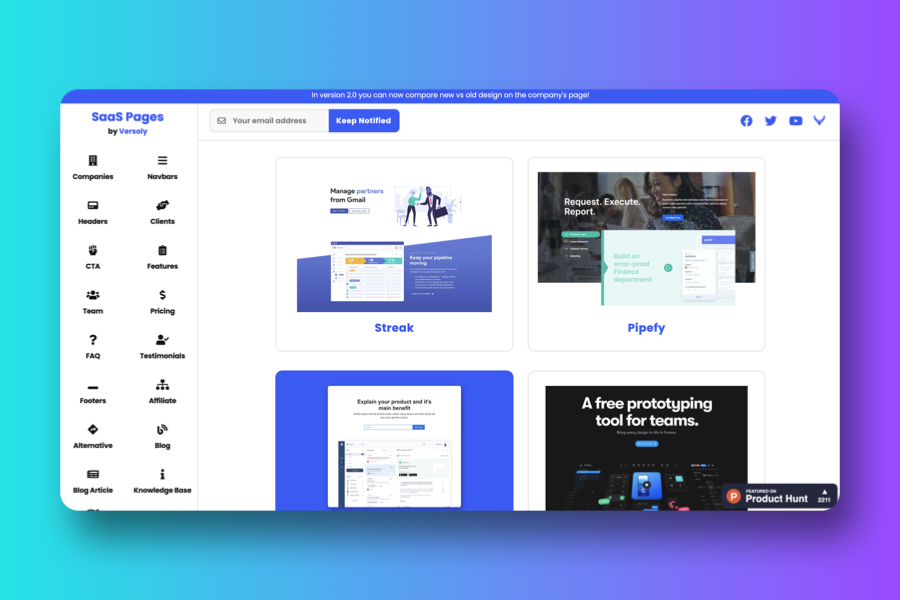
3. SaaS Pages
Comme son nom l’indique, cette plateforme référence les meilleures landing pages de SaaS (Software as a Service). Elle met un point d’honneur à présenter des exemples des meilleurs copywriting et designs pour vous aider dans la conception de votre webdesign.
L’outil vous propose d’affiner vos recherches à l’aide des filtres, notamment si vous souhaitez faire un focus sur le header, la partie client, la FAQ ou encore les clients d’une page. C’est un super outil pour rapidement voir ce que propose chaque SaaS pour les différentes parties.

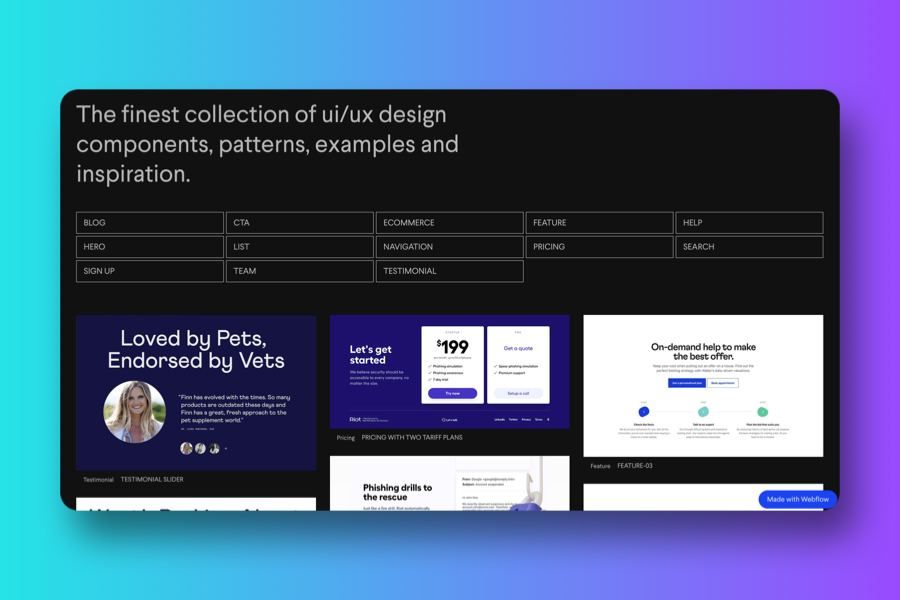
4. Nice Very Nice
Comme ses acolytes, cette plateforme est une grande bibliothèque des meilleurs exemples de webdesign. La particularité est que chaque webdesign est découpé et classé selon la catégorie qui lui correspond (si c’est le header ou la partie pricing par exemple). C’est donc un moyen super facile de trouver l’inspiration pour la section que vous souhaitez.
La plateforme ne présente pas autant d’exemples que ses compères, mais ils sont de grande qualité.

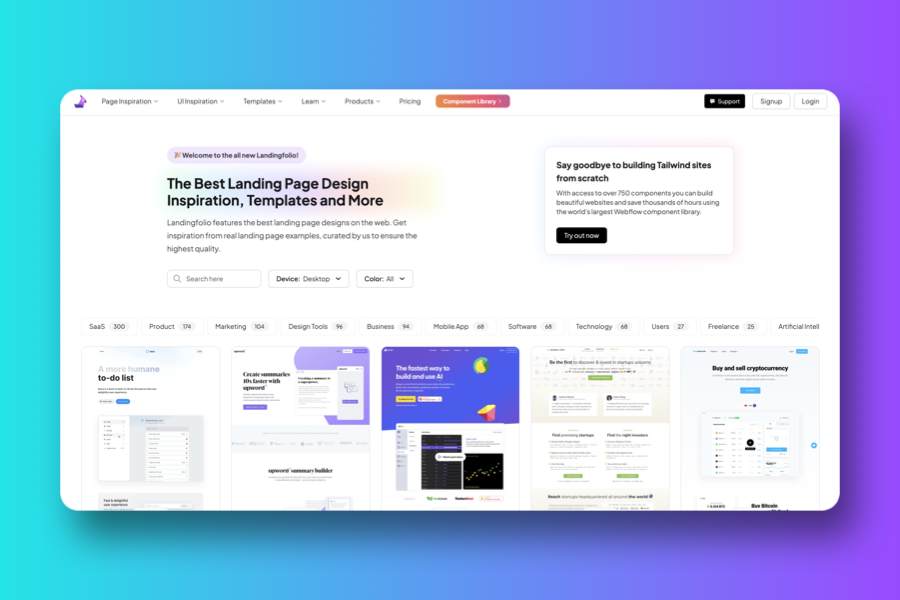
5. Landing Folio
Là encore son nom parle de lui-même. Dans cet outil, vous allez trouver des bons exemples de webdesign, et notamment pour les Landing Page, Pricing Page, Sign Up Page, etc. Vous allez pouvoir classer par catégorie les différents sites (Product, Technology, Freelance, etc), mais aussi… par couleur ! C’est une fonctionnalité super intéressante si vous avez une palette à respecter par exemple.
Landing Folio propose aussi de trouver des exemples d’UI et d’acheter des templates pour vos sites. Ils proposent aussi d’autres outils dans la même thématique (comme des codes Webflow à copier/coller, des logos gratuits à télécharger, etc).

6. One Page Love
Cet outil est simple, mais redoutablement efficace. Ils recensent dans un feed les meilleurs exemples de webdesign que vous pourrez trouver. La qualité est au rendez-vous et tous les sites présentés sont de super qualité.
Ici aussi vous pourrez découvrir des templates pour vous aider dans la création de vos sites, selon la plateforme que vous utilisez (Webflow, WordPress, Elementor, etc).

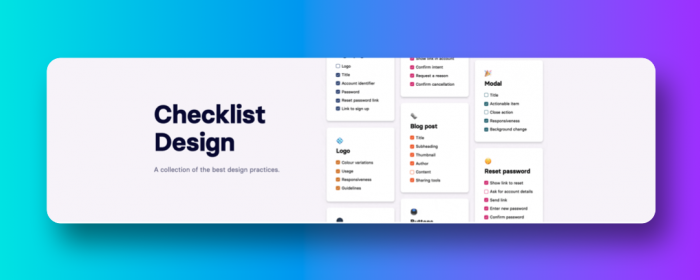
7. Checklist Design
Là c’est un autre registre, mais c’est une véritable pépite alors je l’ai mis dans cette compilation. Cet outil, comme son nom l’indique, est une checklist pour vérifier si votre site respecte bien les règles de base d’un bon webdesign. Vous choisissez la page ou l’élément de votre site que vous voulez analyser (page login, boutons, faire un paiement, search results, etc) et Checklist Design vous propose des guidelines à respecter.
Leur site est super bien fait et est très ludique. Pour chaque étape, il vous propose aussi des exemples de webdesign pour vous aider dans votre conception.

Si vous avez aimé cette sélection d’outils, n’hésitez pas à jeter un œil à la liste des 300+ outils & ressources pour booster vos projets. Il y a ces outils là-dedans et plein d’autres qui vous aideront dans la conception de vos designs.
Si vous êtes dans un processus créatif, je suis sûr que vous trouverez de quoi réaliser des super choses !