

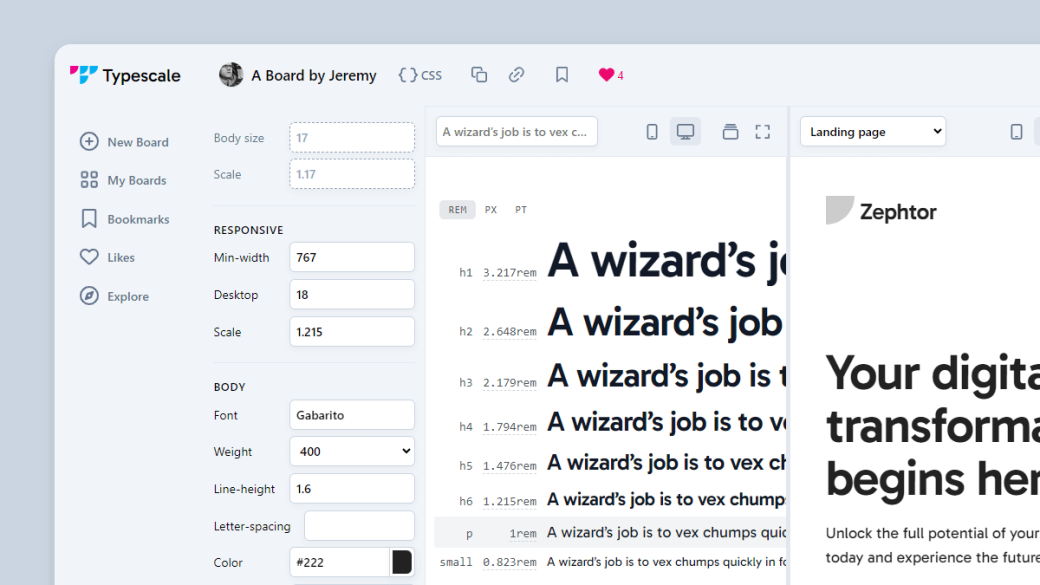
Création de scales typographiques harmonieuses (ratios : minor second, major third, golden ratio…) à partir d’une taille de base
Plugins gratuits pour Figma, Adobe XD et Penpot : appliquez directement votre typographie dans vos maquettes
Aperçu visuel responsive en direct pour tester les tailles et comparer les niveaux de hiérarchie
Export instantané du code CSS, SCSS ou JSON pour intégrer dans vos projets ou design systems
Parce que la typo est la base de tout design lisible et impactant, et Typescale permet de la mettre directement en place sans galérer. En deux clics, on structure automatiquement les titres, sous-titres et textes, avec des ratios testés et validés. Terminé les approximations CSS, place à la typo pro dès la maquette.
Aux designers UI/UX, DA, développeurs front-end, makers, et à toute personne qui veut poser une hiérarchie typographique solide et responsive, sans discuter des tailles à chaque fois.

Chaque mois, les Dans Ta Pub Awards mettent en lumière les meilleures créations publicitaires françaises.
En plus de notre sélection éditoriale, 3 campagnes peuvent rejoindre le concours via une candidature payante.
⚡️ Une idée maligne ? Un visuel marquant ? Une copie qui claque ?
C’est l’occasion de faire rayonner votre campagne auprès de notre communauté et des professionnels du secteur.
Ce que ça vous apporte :
👉 Pour participer, envoyez-nous votre campagne via le bouton ci-dessous. Nous vous recontacterons ensuite si elle est retenue.
Coût de l’inscription : 290€ HT
(à régler uniquement si votre campagne est retenue)
⚠️ C’est un vote mensuel, donc votre campagne doit être parue pendant le mois en cours.