

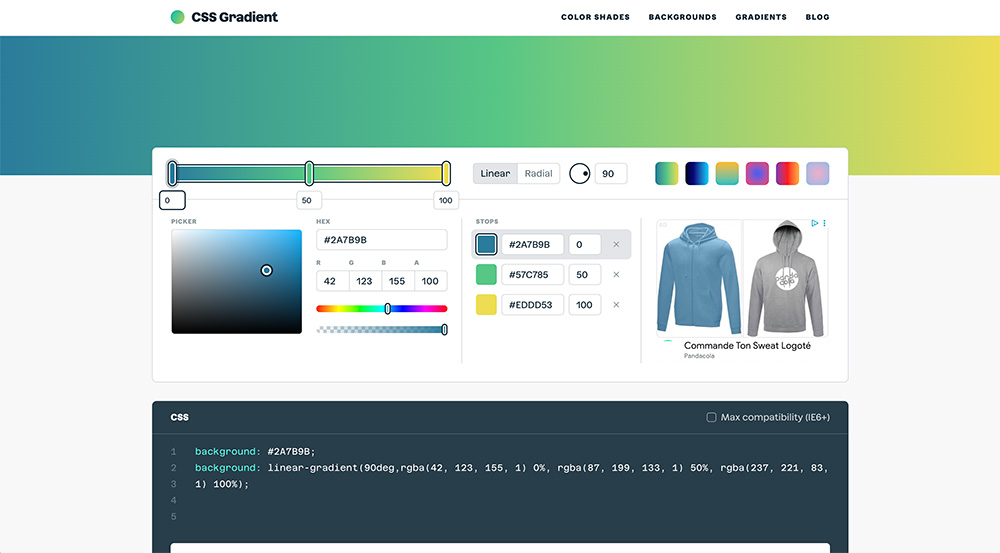
Générateur visuel intuitif pour créer des dégradés linéaires et radiaux
Sélection de nuances et swatches prêtes à l’emploi, curatées avec goût
Configuration des color stops avec aperçu instantané du code CSS (incluant compatibilité IE6+)
• Export direct du code CSS à copier-coller, idéal pour l’intégrer dans vos projets
Galerie d’exemples inspirants (ex : Stripe, Instagram) et articles pédagogiques pour approfondir
Ressources complémentaires : tutoriels, créateurs, outils connexes pour maîtriser les gradients
Parce que CSS Gradient rend la création de beaux dégradés accessible et rapide, sans ouvrir Photoshop ou bricoler du code. Le generator visuel est fluide, les swatches inspirants, et le code prêt à l’emploi. Parfait quand on veut appliquer un gradient dans une landing, un hero ou un design UI, sans galérer.
Aux designers, UI/UX, dev front-end, créatifs web, ou à toute personne qui veut ajouter du style avec du dégradé élégant, propre et prêt à l’intégrer.

Chaque mois, les Dans Ta Pub Awards mettent en lumière les meilleures créations publicitaires françaises.
En plus de notre sélection éditoriale, 3 campagnes peuvent rejoindre le concours via une candidature payante.
⚡️ Une idée maligne ? Un visuel marquant ? Une copie qui claque ?
C’est l’occasion de faire rayonner votre campagne auprès de notre communauté et des professionnels du secteur.
Ce que ça vous apporte :
👉 Pour participer, envoyez-nous votre campagne via le bouton ci-dessous. Nous vous recontacterons ensuite si elle est retenue.
Coût de l’inscription : 290€ HT
(à régler uniquement si votre campagne est retenue)
⚠️ C’est un vote mensuel, donc votre campagne doit être parue pendant le mois en cours.